
目次
本記事では、Googleタグマネージャー(GTM)を利用して、LINE広告タグを迷うことなく簡単に設置する方法を解説します。LINE広告の運用において重要な、効果測定やリターゲティングなどに必要な各種タグの取得から、GTMでの設定手順までを、初心者の方にも分かりやすいように丁寧に解説します。
この解説を通して、タグ設定の仕組みを理解し、スムーズかつ正確な導入を実現することで、LINE広告の成果最大化にお役立ていただければ幸いです。
LINE広告タグの種類

LINE広告のタグには、ベースコード、コンバージョンコード、標準イベントコード、カスタムイベントコードの4種類が存在します。これらを貴社のビジネス目標に合わせてウェブサイトに最適に設置することで、LINE広告の持つ様々な機能を最大限に引き出し、効果的な広告運用が可能になります。
ベースコード
ベースコードは、LINE広告における計測の基礎となるタグです。ユーザーの行動データを網羅的に取得するために、サイト内のあらゆるページへの設置が必須となります。ベースコードが設置されていないページでは、広告効果の測定やオーディエンス機能の活用ができません。そのため、特別な理由がない限り、全ページへの設置を徹底し、LINE広告の機能を最大限に活かすことをお勧めします。
コンバージョンコード
コンバージョンコードは、商品購入やサービス予約、資料請求など、ウェブサイトにおけるコンバージョン地点を計測するためのタグです。重要な点として、コンバージョンコードは必ずベースコードとセットで設置する必要があります。単独で設置しても計測は行われない点に注意しましょう。
標準イベントコード
標準イベントとは、ウェブサイト上での特定のユーザーアクションを捉えるためにLINE広告が用意した定義済みのイベントです。用意された複数の標準イベントの中から自社のビジネスモデルに適したものを活用することで、コンバージョンの計測、レポート分析、オーディエンス設定などが可能になります。
カスタムイベントコード
カスタムイベントコードは、ウェブサイトにおける特定のユーザー行動を、必要に応じて独自に定義し計測できるイベントコードです。コンバージョンとは別に重要なページへの到達数をカウントしたり、リターゲティング広告のオーディエンスを作成したりする場合などに利用します。カスタムイベントコードもコンバージョンコードと同様に、ベースコードとセットで設置する必要があります。
LINE広告タグの取得方法

タグは広告アカウントにログインして取得する必要があります。ここでは、それぞれのタグの取得方法を解説します。
手順①:管理画面からタグを取得するページへ移動する
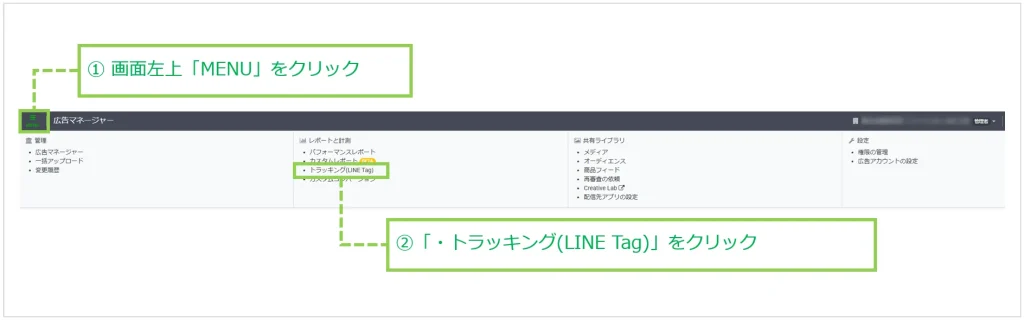
まず、タグを発行したい広告アカウントにログインし、広告マネージャー画面を開きます。
画面左上の「MENU」をクリックするとメニュー画面が展開しますので、その中から「トラッキング(LINE Tag)」を選択します。

手順②:必要なタグを取得する
トラッキングタグのページでは、LINE広告すべてのタグを取得することができます。タグはワンクリックで簡単に取得できますので、広告を配信する目的に応じたタグをそれぞれ取得しましょう。
手順②-1:ベースコードを取得する
LINE広告を配信するためにはベースコードの設置が必須となりますので必ず取得しましょう。

<!-- LINE Tag Base Code -->
<!-- Do Not Modify -->
<script>
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '{{ Tag ID }}'
});
_lt('send', 'pv', ['{{ Tag ID }}']);
</script>
<noscript>
<img height="1" width="1" style="display:none"
src="https://tr.line.me/tag.gif?c_t=lap&t_id={{ Tag ID }}&e=pv&noscript=1" />
</noscript>
<!-- End LINE Tag Base Code -->※取得したベースコード。「{{ Tag ID }}」部分が、このコードのIDに該当する箇所になります。
参考ページ:タグを設置する(ベースコード)
手順②-2:コンバージョンコードを取得する
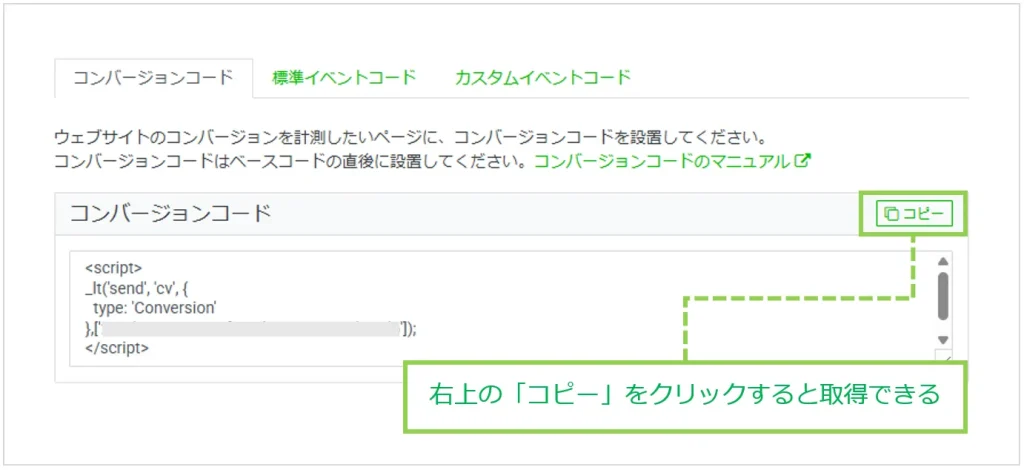
コンバージョンコードもベースコードと同様、右上の「コピー」ボタンをクリックすることで取得することができます。

<script>
_lt('send', 'cv', {
type: 'Conversion'
},['{{ Tag ID }}']);
</script>参考ページ:タグを設置する(コンバージョンコード)
手順②-3:標準イベントコードを取得する
標準イベントコードは、選択するイベントに応じてコード内のイベント内容が変化します。したがって、計測したいユーザー行動に合わせて適切な標準イベントコードを取得する必要があります。
標準イベントの選択はプルダウン式になっていますので、下記イベント一覧を参考にして目的の標準イベントコードを選択するようにしましょう。
| 標準イベントタイプ | イベントコード | イベントの概要 |
|---|---|---|
| 商品の情報を見る | ViewItemDetail | ECサイト向け。 商品詳細ページに設置し、ユーザーの商品ページ閲覧を計測。 |
| カートに追加 | AddToCart | ECサイト向け。 ユーザーが商品をカートに追加した際に、「カートに追加」ボタンのクリック時に設置。 |
| チェックアウト開始 | InitiateCheckOut | ECサイト向け。 購入開始を計測するため、入力フォーム最初のページに設置。 |
| 購入 | Purchase | ECサイト向け。 購入完了を計測するため、購入完了ページに設置。 |
| リード | GenerateLead | 資料請求や問い合わせ獲得時に、入力フォーム完了ページに設置。 |
| 予約完了 | CompleteReservation | 予約完了を計測するため、予約フォーム完了ページに設置。 |
| 登録完了 | CompleteRegistration | 会員登録やメルマガ登録などに使用。登録フォーム完了ページに設置。 |
標準イベント「購入:Purchase」では、オプションパラメータとして通貨と購入金額を送信できます。これらのデータは広告パフォーマンス向上のための機械学習に活用されます。利用中のカート購入完了ページにこれらの情報がHTML出力されている場合は、オプションパラメータの利用をおすすめします。
| パラメータ名 | オプションパラメータ | パラメータの概要 |
|---|---|---|
| 通貨 | currency | 購入時の通貨を入力 (例:JPY、USD、EUR) |
| 購入金額 | value | 購入時の商品合計金額を入力 |
標準イベントコードを取得するには、まずタブメニューの中央にあるタブをクリックします。初期状態ではコンバージョンコードが表示されているため、タブを切り替える必要があります。タブを切り替えると、直下に標準イベントタイプを選択するプルダウンメニューが表示されます。そこから目的のイベントタイプを選択し、コードを取得してください。

<script>
_lt('send', 'cv', {
type: 'Purchase',
value: 10000,
currency: 'JPY'
},['{{ Tag ID }}']);
</script>取得した Purchase イベントコード。購入商品の合計が10,000円だった場合のコード内容。
参考ページ:標準イベントを利用する
手順②-4:カスタムイベントコードを取得する
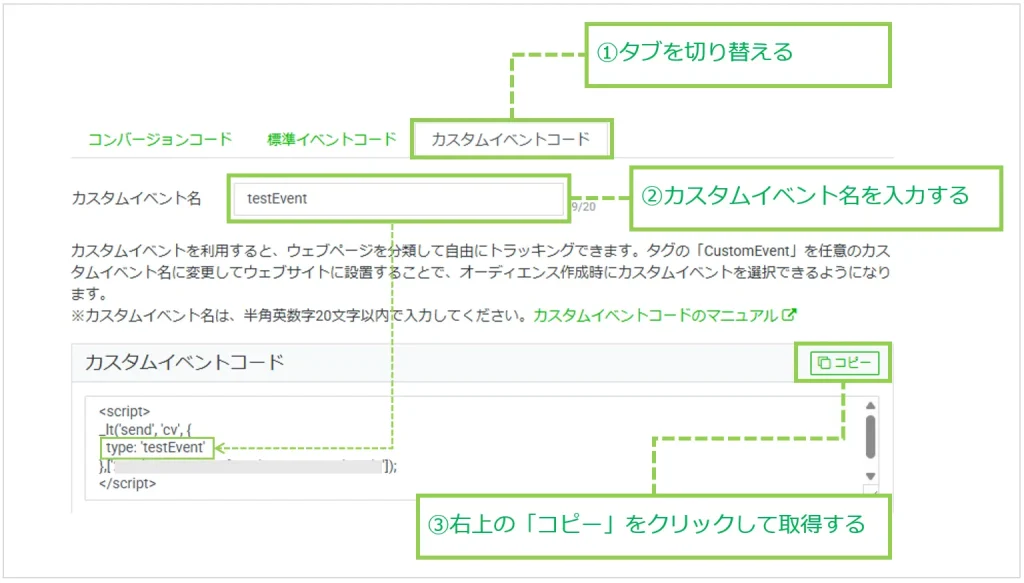
カスタムイベントコードを取得するには、任意のイベント名を半角英数20文字以内で作成し、入力フィールドに入力します。入力したイベント名がコードに反映されるため、内容を確認してコードを取得してください。

<script>
_lt('send', 'cv', {
type: 'CustomEvent'
},['{{ Tag ID }}']);
</script>参考ページ:タグを設置する(カスタムイベントコード)
GoogleタグマネージャーにLINE広告タグを設置する

必要なタグが取得できたら、GTMにタグを設置していきます。
設置パターンは2種類あり、ベースコードのみで対応可能なページと、ベースコードに加えてイベントコードが必要なページが存在します。それぞれの設定方法を順に解説していきます。
GTMにベースコードを設置する
手順① カスタムHTMLタグを新規作成する
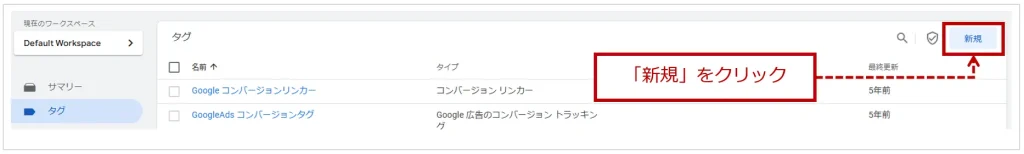
GTMのタブ一覧画面を開き、「新規」をクリックしてタグ作成画面を開きます。

タグタイプの選択メニューより「カスタムHTML」を選択しクリックします。

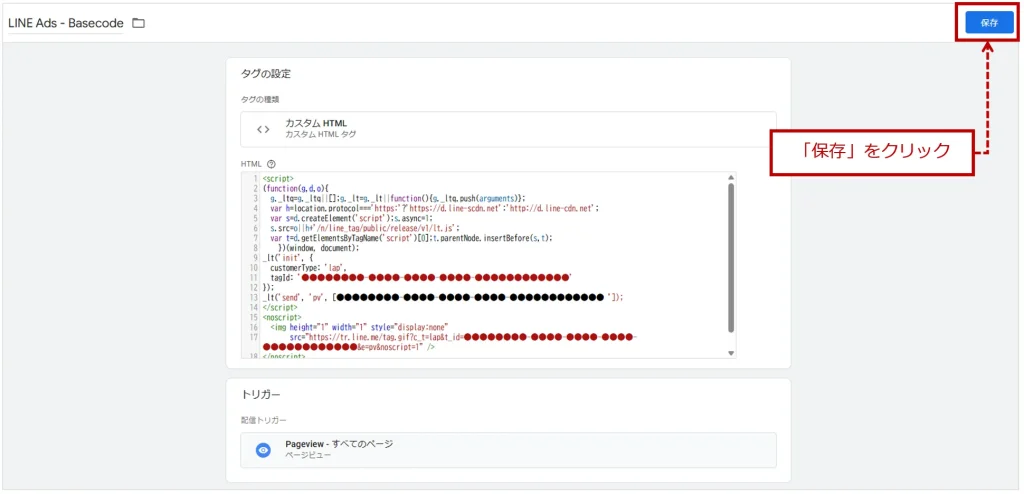
タグの設定画面の真ん中にある「HTML」欄に、コピーしたベースコードをそのまま貼り付けます。

ベースコードをGTMに貼り付ける際は、コードの先頭2行と末尾1行を削除しても構いません。これらの行は、Webサイトに直接設置する際にコードの範囲を明確にする目的で付与されているため、GTMでの実行には影響しません。
◆ コード最上部の2行
<!-- LINE Tag Base Code -->
<!-- Do Not Modify -->
◆ コード最下部の1行
<!-- End LINE Tag Base Code -->手順②トリガーを設定する
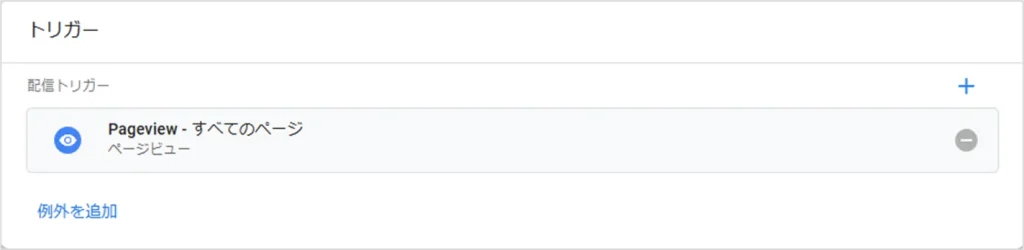
ベースコードを貼り付けたら、次はトリガーの設定を行います。 トリガーは設定するタグを「どのページで発火させるか?」を決定するためのものになります。
ベースコードの設置の推奨方法として、LINE公式ヘルプページには、以下のように記載されています。
ベースコードとはユーザー行動を計測したいすべてのウェブページに設置が必要なコードです。
引用元:タグを設置する(ベースコード)
そのため、特別な除外ページがない限り、「すべてのページ」を対象にベースコードのトリガーを設定します。ベースコードの配信が望ましくないページがある場合は、左下の「例外を追加」より配信を除外したい条件のトリガーを設定しましょう。

トリガーの設定まで完了したら、画面右上の「保存」ボタンを押せばベースコードのタグ設定は終了です。

GTMにイベントコードを設置する
イベントコード(コンバージョン、標準、カスタム)を設置する際、重要な注意点が2つあります。
1つ目は、ベースコードと必ずセットで設置すること(単独では機能しません)。2つ目は、ベースコードよりも後に発火するように設定すること(計測順序が重要です)。
この2点を意識してタグを設置していきましょう。
手順①カスタムHTMLタグを新規作成する
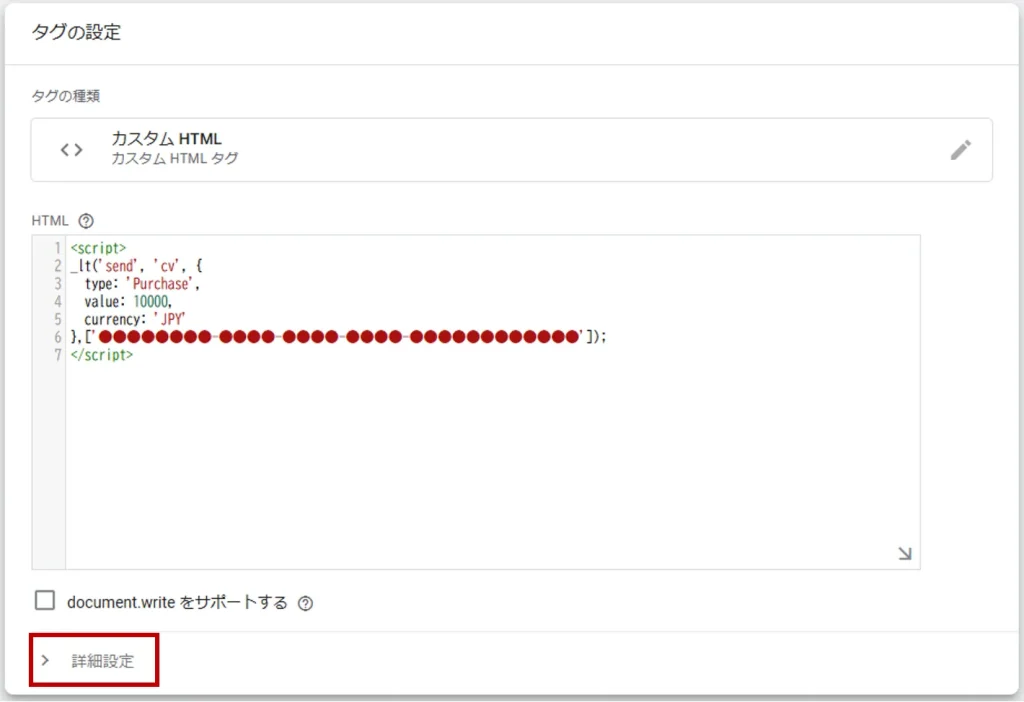
タグの作成手順は、ベースコードの作成方法と一緒です。前述したベースコードのタグ作成方法を参考に、カスタムHTMLタグでベースコードを設定しましょう。

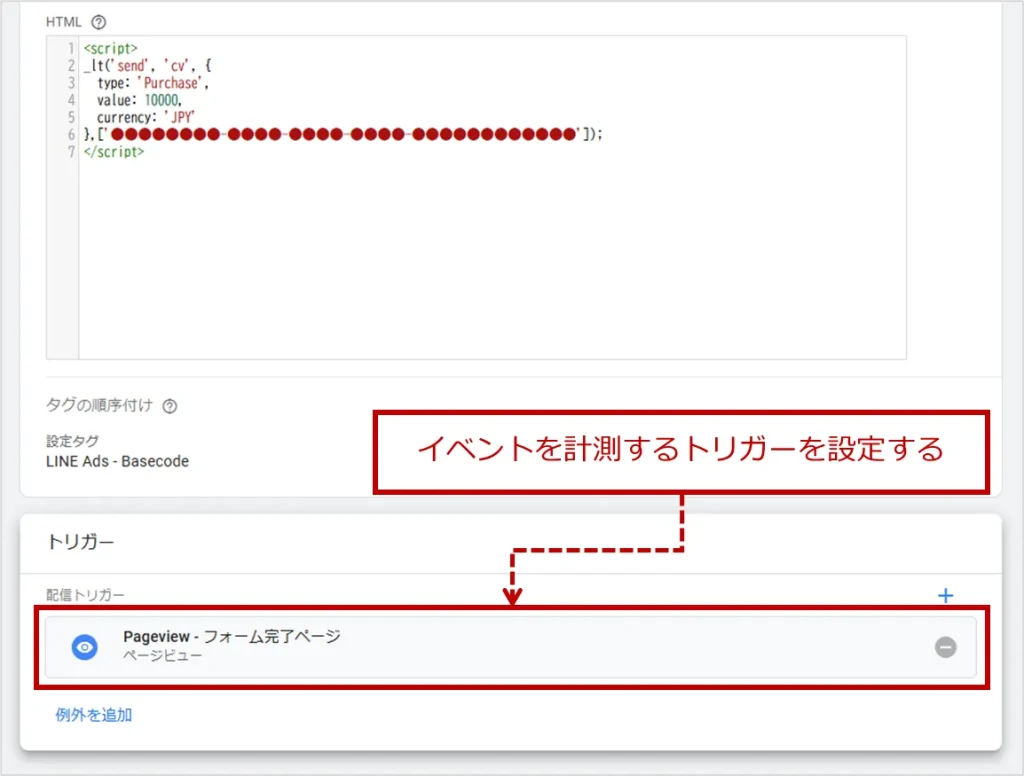
上記キャプチャは、標準イベントの「Purchase」をカスタムHTMLタグで作成したところです。
手順②タグの発火順序を設定する
ここまで設定できたら、次は「ベースコードとセットで、且つ、ベースコードより後に発火する」設定を行います。上記のキャプチャ内の一番下の赤枠部分「詳細設定」の箇所をクリックします。
クリックするとウィンドウが下に展開して、いくつかのメニューが表示されます。その中から、 「タグの順序付け」をクリックします。
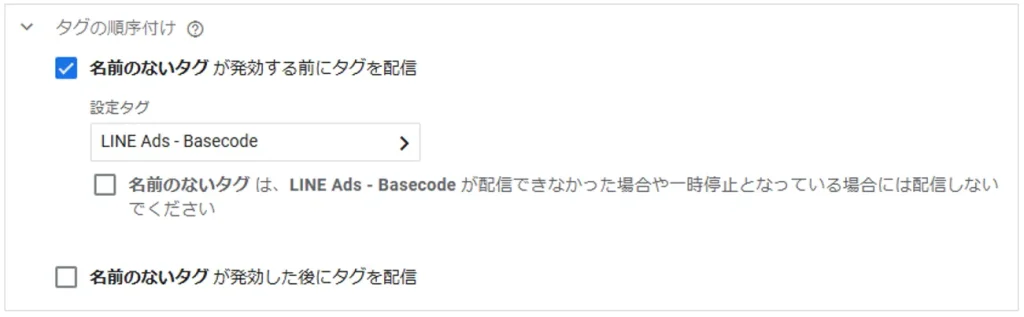
クリックすると、チェックボックスが2つ表示されますので、上のチェックボックス「名前のないタグが発行する前にタグを配信」にチェックを入れます。

※先にタグ名を設定している場合、「名前のないタグ」のところに設定したタグ名が表示されます
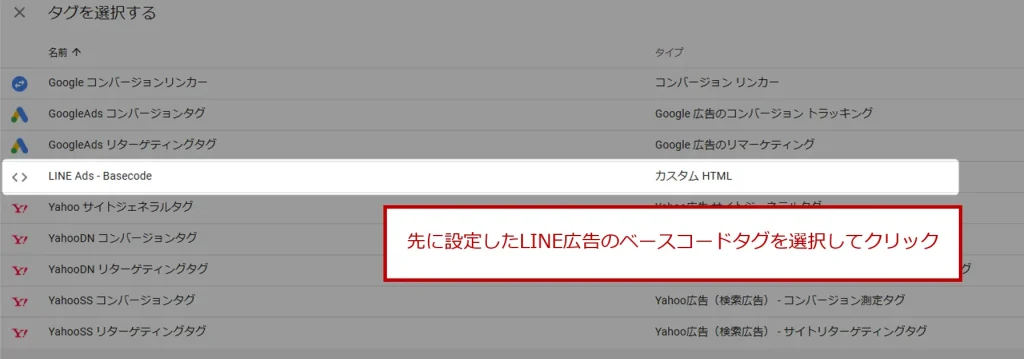
チェックボックスの下に表示された「タグを選択」をクリックします。

クリックすると、現在GTM内に設定されているタグの一覧が表示されます。表示されたタグの一覧から、ベースコードタグを選択してクリックします。

このタグの順序付け設定を行うことで、「イベントコードが発火する「前」にベースコードを配信」することが出来るようになります。
これで、イベントコードに必要な「ベースコードとセットで、且つ、ベースコードより後に発火する」設定が完了したことになりました。
※チェックする箇所が上下逆になっていないか、よく確認しておきましょう。

手順③トリガーを設定する
イベントコードを発火させるトリガーを作成し、設定しましょう。

手順④ベースコードに例外設定を追加する
同一広告アカウントのベースコードを同一ページに複数設置すると、正確な計測を妨げる可能性があります。手順②の設定では、イベントコードの発火に先立ってベースコードが呼び出されるため、そのままでは意図せずベースコードが重複して実行されることになります。
したがって、イベントコードを設置するページにおいては、ベースコードが重複して発火しないようにトリガー設定を修正する必要があります。
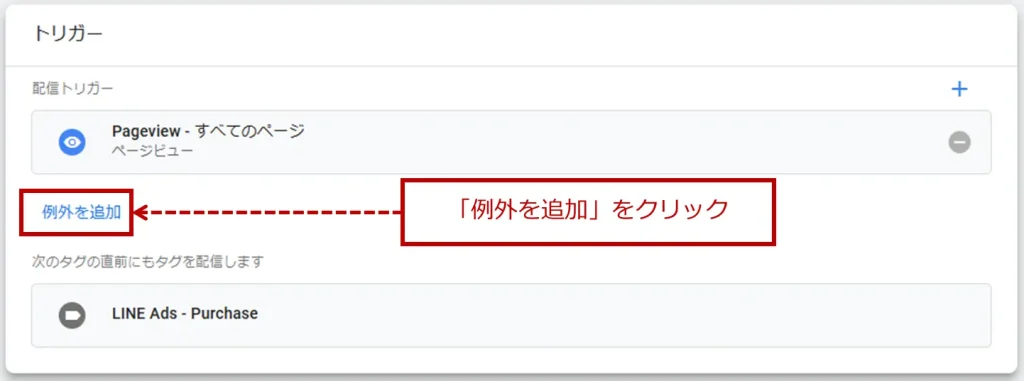
まず、ベースコードのタグを選択し、トリガー設定の箇所をクリックします。
現在設定しているトリガーの左下に、青字で「例外を追加」と表示されるのでクリックします。

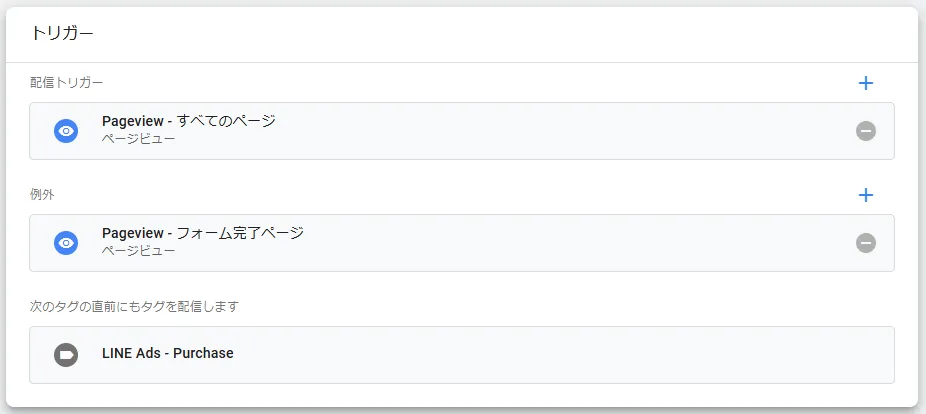
クリックするとトリガーの一覧が表示されますので、イベントコードで使用したトリガーを選択します。選択したトリガーが「例外」に設定されていることが確認できたら、画面右上の「保存」を押して設定完了です。

Googleタグマネージャーに複数のLINE広告タグを設置する方法

複数の広告代理店と連携してLINE広告を行う際、異なる広告アカウントの広告タグをGTMに設置することになります。LINE公式の見解では、同一広告アカウントのベースコードを同一ページに複数設置することは計測に影響を与えるため非推奨ですが、異なる広告アカウントのタグであれば、特に問題はないとされています。
しかしながら、異なるアカウントのLINE広告タグを設置する際、GTMのタグ数が増えるのは避けられません。そこで、ここではタグ数を最小限に抑えながら、複数の広告アカウントに対応する方法を解説します。
ベースコードに複数アカウントのIDを設定する
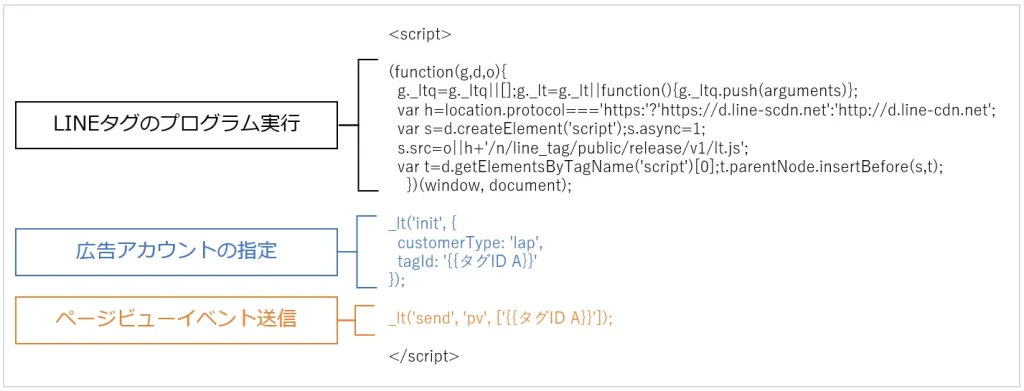
ベースコードの中身を確認すると、ざっくり大きく3つのブロックに分類することができます。

画像内の黒字部分は、LINE広告タグの機能を実現させるメインプログラムをページに呼び出す役割の部分です。
次の青字部分は、どの広告アカウントに関連付けるかを定義している部分です。 {{タグID A}} 部分には広告アカウントごとに割り振られたユニークなIDが入ります。
最後のオレンジ部分は、イベント「ページビュー」を送信する記述部分になります。 {{タグID A}} の広告アカウントにページビューイベントを送信する役割を担います。
複数の広告アカウントでLINE広告を運用する際、1つのベースコードを複数のアカウントに適用するには、各アカウントに固有の情報が埋め込まれた特定の部分(青字とオレンジ部分)をそれぞれ変更する必要があります。
カスタマイズ後のベースコードは以下の通りです(追加アカウントを「タグID B」「タグID C」と表記)。
<script>
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {customerType: 'lap', tagId: '{{タグID A}}'});
_lt('init', {customerType: 'lap', tagId: '{{タグID B}}'});
_lt('init', {customerType: 'lap', tagId: '{{タグID C}}'});
_lt('send', 'pv', ['{{タグID A}},{{タグID B}},{{タグID C}}']);
</script>青字部分は、改行部分を修正して1行にすると上記のようになります。複数の広告アカウントを追加する場合は、青字部分をコピー&ペーストで連続して記述し、各アカウントに対応する正しいタグIDに修正するだけで設定できます。
オレンジ色のイベント送信に関する記述では、複数のタグIDを「配列」として扱っています。したがって、追加する広告アカウントのタグIDをカンマで区切って記述することで、複数のアカウントに対応できます。
これで、1つのベースコードを使用しての、複数の広告アカウントの設置作業が完了しました。
イベントコードに複数アカウントのIDを設定する
イベントコードは、基本的にベースコードのオレンジ部分と同様の記述方法になります。
コンバージョンコードを使用して、複数の広告アカウントを設置する場合は以下のようになります。
<script>
_lt('send', 'cv', {type: 'Conversion'},['{{タグID A}},{{タグID B}},{{タグID C}}']);
</script>ベースコードのオレンジ部分同様、コンバージョンコードのタグIDも配列で記載されていますので、カンマ区切りで各広告アカウントのタグIDを記載することで複数設置することが可能になります。
まとめ
LINE広告のタグをGoogleタグマネージャーに設置する方法について解説しました。
本記事の内容が、LINE広告のタグ設置に少しでもお役に立てましたら幸いです。
今回は、設置に関する基礎的かつ基本的な内容を中心に解説しております。そのため、実際にタグを設置されるウェブサイトの環境などによっては、適宜カスタマイズが必要となる場合があります。
また、インターネットの閲覧環境(端末やブラウザなど)における技術的な進歩に伴い、LINE広告のタグの仕様がアップデートされ、設置方法も変更されていく可能性もあります。
そのため、タグを設置する方は、常に最新情報を確認し、状況に応じた適切な設定を心がけて置く必要がある点にはくれぐれもご留意いただければと思います。
株式会社SublimeJPでは、Googleタグマネージャーの導入・設定・運用支援を行っております。もし、Googleタグマネージャーについて何かお困りのことやご不明な点がございましたら、お気軽にお問い合わせください。